Создание сайтов с использованием нейросетей представляет собой уникальный и инновационный подход к разработке веб-платформ. В данной статье мы рассмотрим, как нейросети используются для создания сайтов, и какие преимущества они предоставляют в сравнении с традиционными методами разработки. Мы также обсудим основные концепции и технологии, лежащие в основе этого подхода, и приведем примеры успешного применения нейросетей в веб-разработке.
Разработка макета сайта
Для разработки макета мы будем использовать нейросеть Relume, а также ChatGPT и Midjourney.

 Relume - нейросеть, которая предоставляет множество инструментов для дизайнеров и разработчиков Webflow. Relume не понимает русского языка, однако, вы можете использовать бесплатный нейросетевой переводчик DeepL и создавать проекты на русском языке.
Relume - нейросеть, которая предоставляет множество инструментов для дизайнеров и разработчиков Webflow. Relume не понимает русского языка, однако, вы можете использовать бесплатный нейросетевой переводчик DeepL и создавать проекты на русском языке.
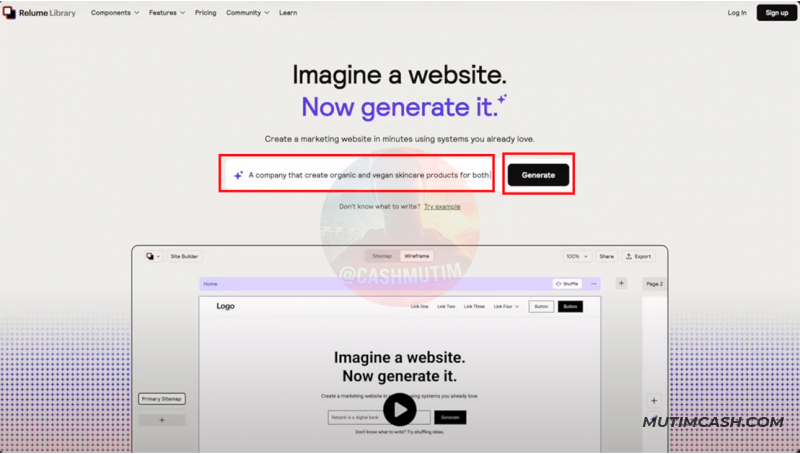
Итак, для начала заходим на сайт Relume и пишем, о чем будет наш сайт. В моем случае это сайт кампании по производству органических и веганских средств по уходу за кожей для мужчин и женщин.
 Я установил одну страницу, затем нажал на кнопку "Generate" и искусственный интеллект сделает своё дело.
Я установил одну страницу, затем нажал на кнопку "Generate" и искусственный интеллект сделает своё дело.
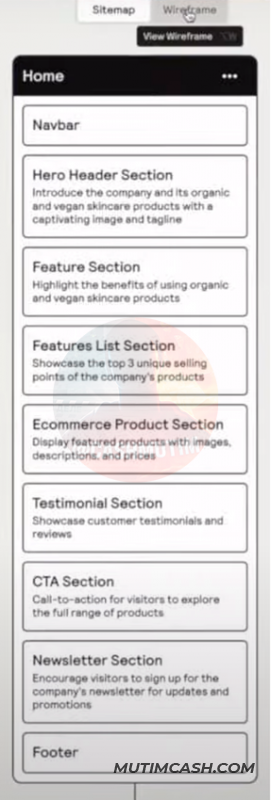
 Вы можете видеть, что он довольно быстро генерирует базовую карту сайта для нашего проекта. Теперь у нас есть каждый отдельный раздел для сайта, и мы можем настроить каждый из этих разделов, что даёт нам больше контроля над результатом.
Вы можете видеть, что он довольно быстро генерирует базовую карту сайта для нашего проекта. Теперь у нас есть каждый отдельный раздел для сайта, и мы можем настроить каждый из этих разделов, что даёт нам больше контроля над результатом.

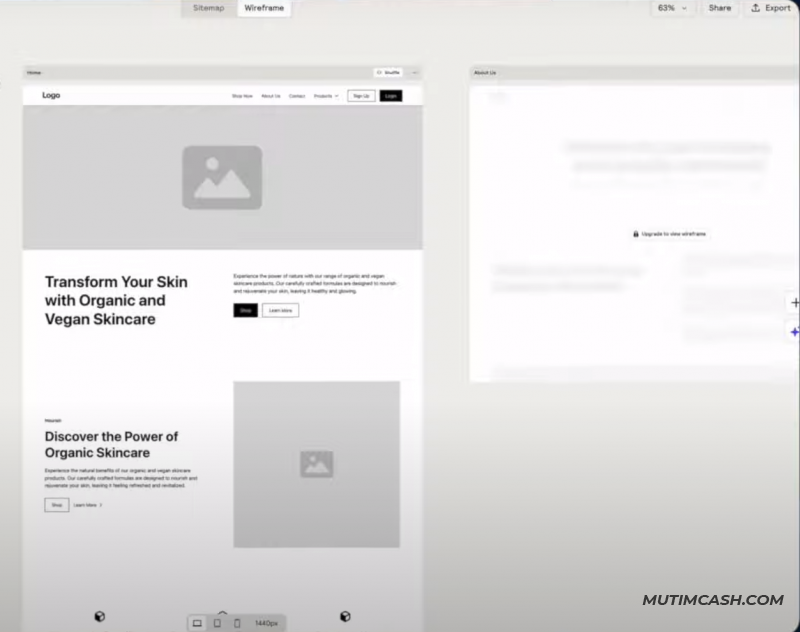
 В верхней части мы можем перейти к созданию макета, и он создаст макет на основе этой карты сайта. а все эти секции и компоненты будут созданы из библиотеки Relume как для Webflow, так и для Figma, чтобы ускорить проектирование и разработку.
В верхней части мы можем перейти к созданию макета, и он создаст макет на основе этой карты сайта. а все эти секции и компоненты будут созданы из библиотеки Relume как для Webflow, так и для Figma, чтобы ускорить проектирование и разработку.
Создание мудборда
Прежде чем продолжить работу, я перейду в Dribble и создам мудборд, на который буду ориентироваться. Вы можете использовать Pinterest, но я привык к Dribble.
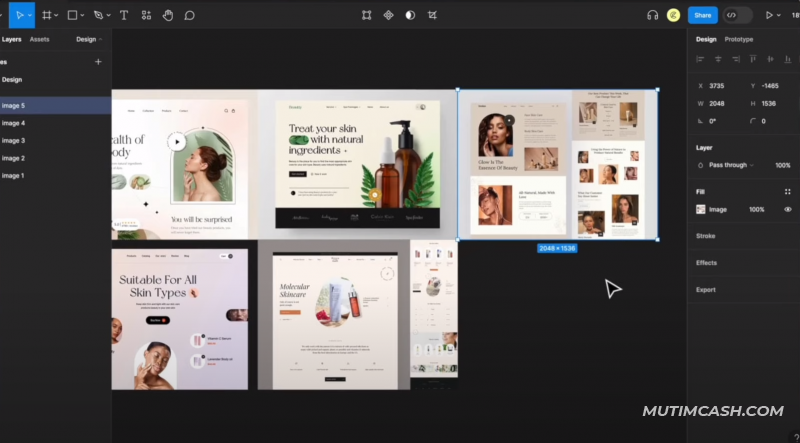
 В создании мудборда нет никакой науки. Я просто ищу то, что мне нравится, например, цвета, использование секций, возможно, то, как представлен продукт, и я просто соберу всё это и отправлю в Figma, получив материалы для вдохновения.
В создании мудборда нет никакой науки. Я просто ищу то, что мне нравится, например, цвета, использование секций, возможно, то, как представлен продукт, и я просто соберу всё это и отправлю в Figma, получив материалы для вдохновения.
 Теперь я пройдусь по своему макету и немного подкорректирую его, чтобы убедиться, что он выглядит так, как я хочу, основываясь на идеях, которые я собрал в мудборде.
Теперь я пройдусь по своему макету и немного подкорректирую его, чтобы убедиться, что он выглядит так, как я хочу, основываясь на идеях, которые я собрал в мудборде.
Нажав на первую секцию, например, я могу перейти к замене компонента, и там есть несколько различных секций, которые вы можете выбрать из их библиотеки. Так что я просто найду ту, которая, на мой взгляд, больше всего подходит для этого дизайна.

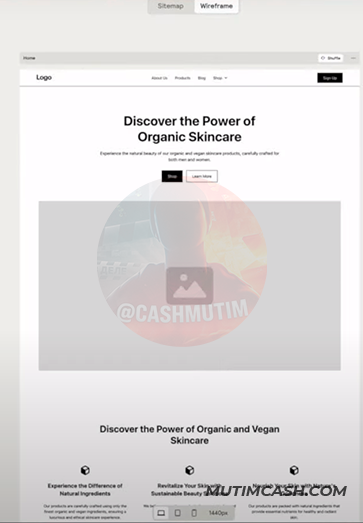
 Теперь, просто переключаясь туда сюда между картой сайта и макетом, который я выбрал, и подправляя секции, делая их более целостными, я получил готовый макет.
Теперь, просто переключаясь туда сюда между картой сайта и макетом, который я выбрал, и подправляя секции, делая их более целостными, я получил готовый макет.
 Теперь его нужно экспортировать в Figma, выбрать свой проект и добавить макет. Таким образом мы получаем нашу целевую страницу в Figma.
Теперь его нужно экспортировать в Figma, выбрать свой проект и добавить макет. Таким образом мы получаем нашу целевую страницу в Figma.
Создание дизайна бренда в нейросети
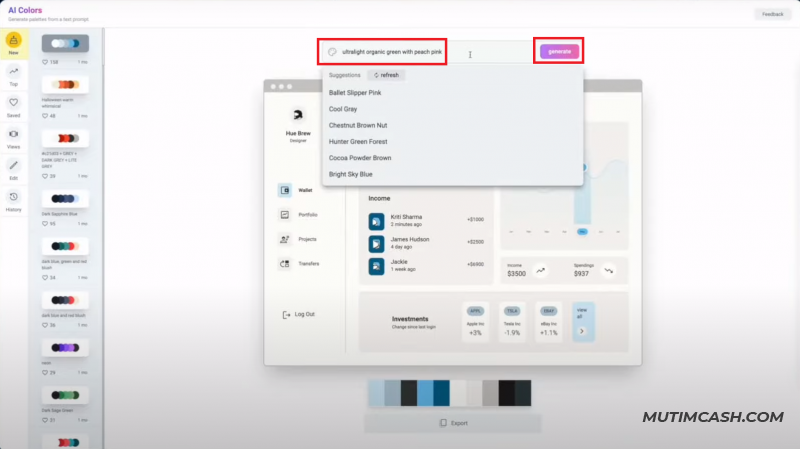
Для создания брендинга нам понадобятся цвета, поэтому мы зайдем на сайт AI Colors и пишем запрос цвета, который хотим видеть у нашего бренда.
 Получаем палитру цветов и импортируем ее в Figma.
Получаем палитру цветов и импортируем ее в Figma.
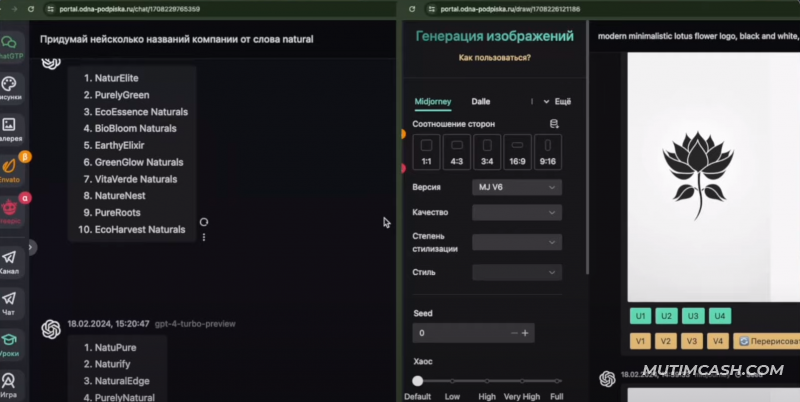
 Для бренда нам нужен логотип, поэтому переходим в Midjourney и пишем запрос.
Для бренда нам нужен логотип, поэтому переходим в Midjourney и пишем запрос.
 Сохраняем понравившийся логотип и переходим на сайт Vectorizer, чтобы получить и скачать логотип в векторном формате.
Сохраняем понравившийся логотип и переходим на сайт Vectorizer, чтобы получить и скачать логотип в векторном формате.

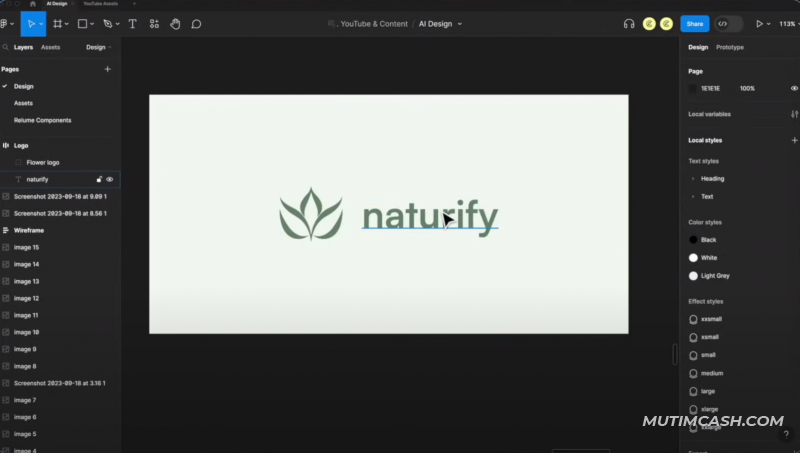
 Теперь переходим в ChatGPT и просим его придумать название кампании. Осталось соединить в Figma цвета, название кампании и логотип.
Теперь переходим в ChatGPT и просим его придумать название кампании. Осталось соединить в Figma цвета, название кампании и логотип.

 Теперь можно заняться доработкой макета. Для каждого этого индивидуально, но стандартный макет Relume тоже выглядит достаточно красиво и вам необязательно его менять как сделал я.
Теперь можно заняться доработкой макета. Для каждого этого индивидуально, но стандартный макет Relume тоже выглядит достаточно красиво и вам необязательно его менять как сделал я.
Генерация картинок товаров
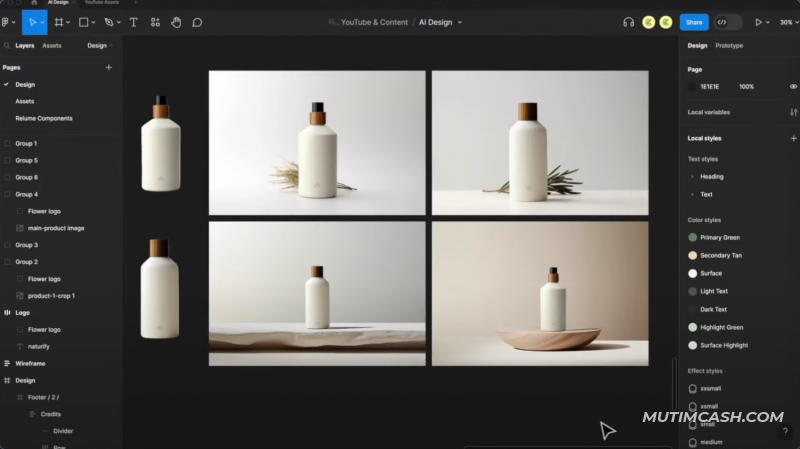
Картинки товаров мы будем генерировать в Midjourney. Я написал такой запрос "минималистичный продукт по уходу за кожей на белом фоне".
 После выбора понравившегося изображения, остается добавить на него логотип бренда. У меня получилось примерно так.
После выбора понравившегося изображения, остается добавить на него логотип бренда. У меня получилось примерно так.
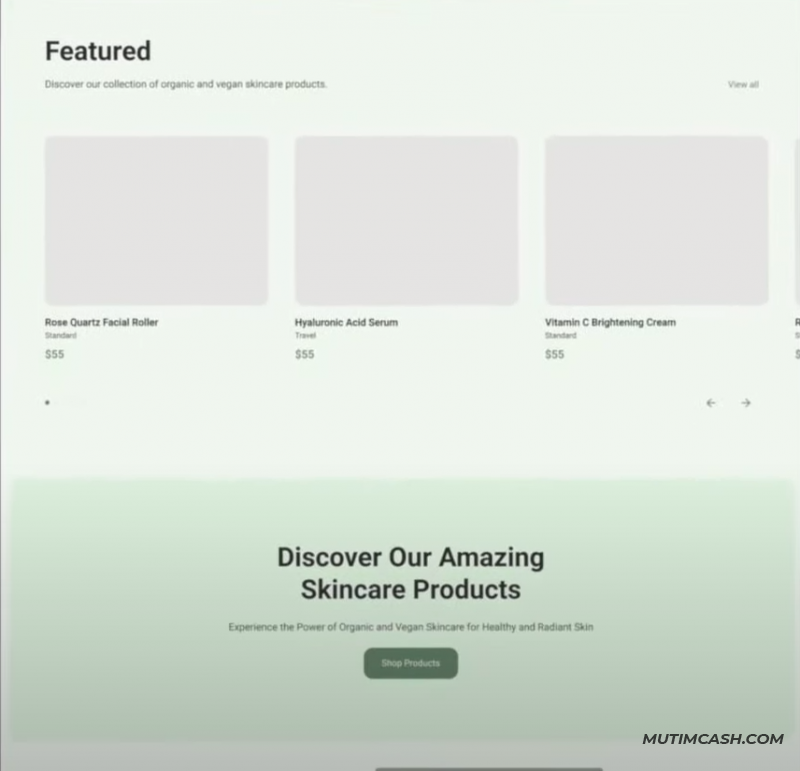
 Осталось красиво расположить их на макете и у нас получается готовый дизайн сайта, на который мы потратили не больше 30 минут, благодаря нейросетям.
Осталось красиво расположить их на макете и у нас получается готовый дизайн сайта, на который мы потратили не больше 30 минут, благодаря нейросетям.
Выводы
В этой статье мы рассмотрели то, как искусственный интеллект может значительно упростить и улучшить процесс создания веб-дизайна. Основной вывод заключается в том, что применение нейросетей в дизайне сайтов может значительно ускорить процесс создания макетов, обогащения контента и генерации эстетически привлекательных элементов.
В правильных руках технологии искусственного интеллекта, такие как нейросети, могут стать мощным инструментом для дизайнеров и веб-разработчиков, помогая им создавать инновационные и качественные сайты более эффективно и креативно.